ブログパーツ「ボタン」の設置

・すべてのH2見出しの最後(次のH2見出しの上)に、ボタンリンクの設置をお願いします。
・「+」ボタン➝「ブログ」と入力➝「ブログパーツ」を選択➝「ブログパーツを選択」からブローカーに合わせて挿入してください。

・まとめ部分につきましても必ず1つボタンリンクの設置をお願いします。
・「よくある質問」の見出しにボタンは必要ありません。
リンクについて
・各取引所のアフィリエイトリンクは上記になります。
・記事内で、例えば「ログインページを開いてください。」や「公式サイトを開いてください。」といった記載がある場合、「ログインページ」のところや「公式サイト」のところに、必要に応じて上記のリンクを使ってください。
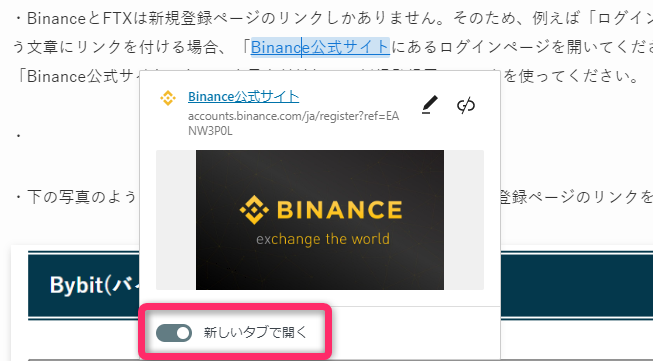
・下の写真のように、リンクは全て「新しいタブで開く」にチェックを入れてください。nofollowは必要ありません。

ボタンの設置について
・特に新規登録ページや公式サイト(トップページ)/ログインページを開いて貰う場合には、テキストリンクとともにボタンリンクの設置をお願いします。

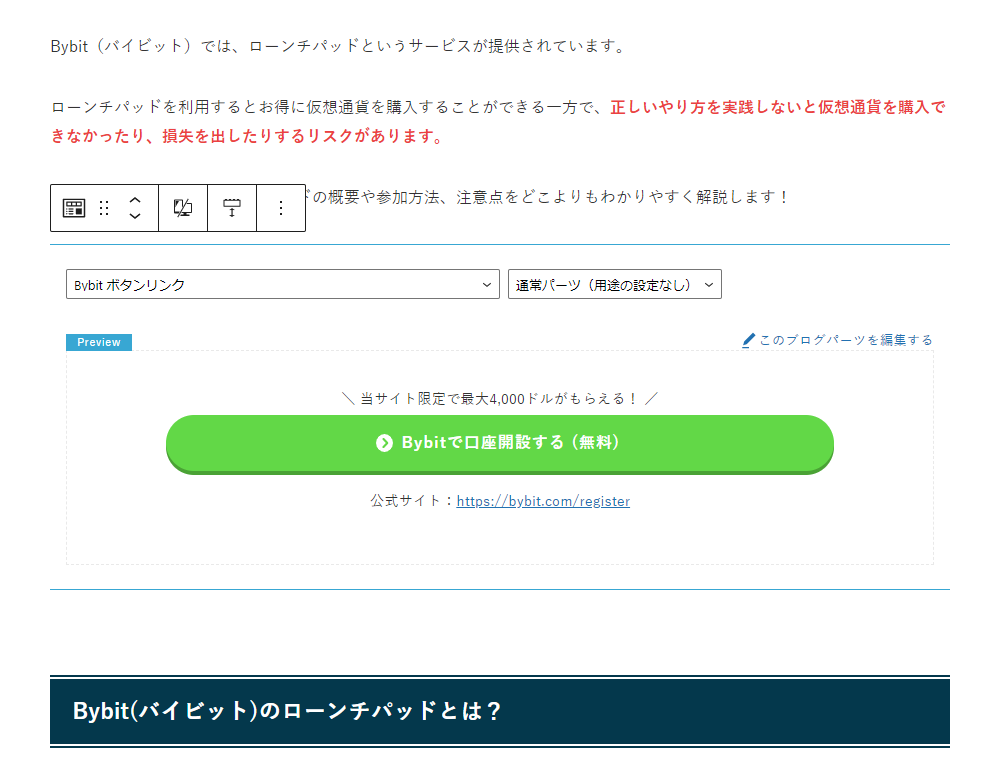
・イメージとしては、上記の緑色のボタンになります。
・作り方としては以下のとおりです。
・「+」ボタン➝「ボタン」と入力➝「SWELLボタン」を選択➝オレンジ色のボタンが表示されるので、画面右側の「ブロック」で次の表に従って上から設定する。
| スタイル | 「立体」を選択 |
| ボタンサイズ設定 | 「大」を選択 |
| カラー設定 | 緑色を選択 |
| ボタンの計測設定 | 「クリック率を計測する」にチェックを入れる。 |
| アイコンの位置 | 左 |
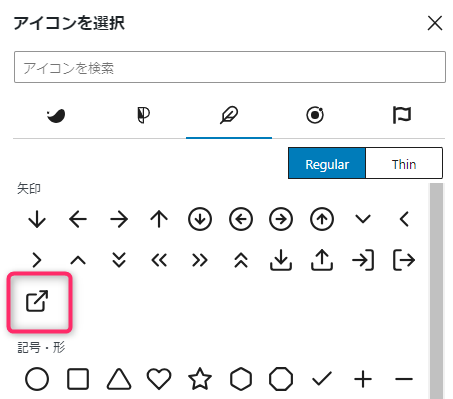
| アイコン名 |  羽のマーク→「矢印」の最下部にある発リンクマーク |
| ボタン上 | 「Bybitの登録ページはこちら」など、取引所名+ページ名の組み合わせで記載する。 なお「Bybitの口座開設ページはこちら」などどすると、文章が長くスマホで見たときにボタンが2行になってしまうため、新規登録用のボタンは全て「登録ページはこちら」に統一する。 |
・ボタンをクリックすると、ボタンの下に「リンク先 : 未設定」が表示されます。これをクリックするとリンクの設定タブが開きます。リンクを入れる→ペンマークを押す→「高度」で「新しいタブで開く」を押す。
・「リンクのREL属性」は何も記載しないでください。
画像のアップロードについて
・画像の挿入は「あった方が読者にとってわかりやすい」という部分に、なるべく積極的に挿入をお願い致します。
・マニュアルは以前お渡しした上記のとおりで、タイトルや代替テキストの記載をお願いします。
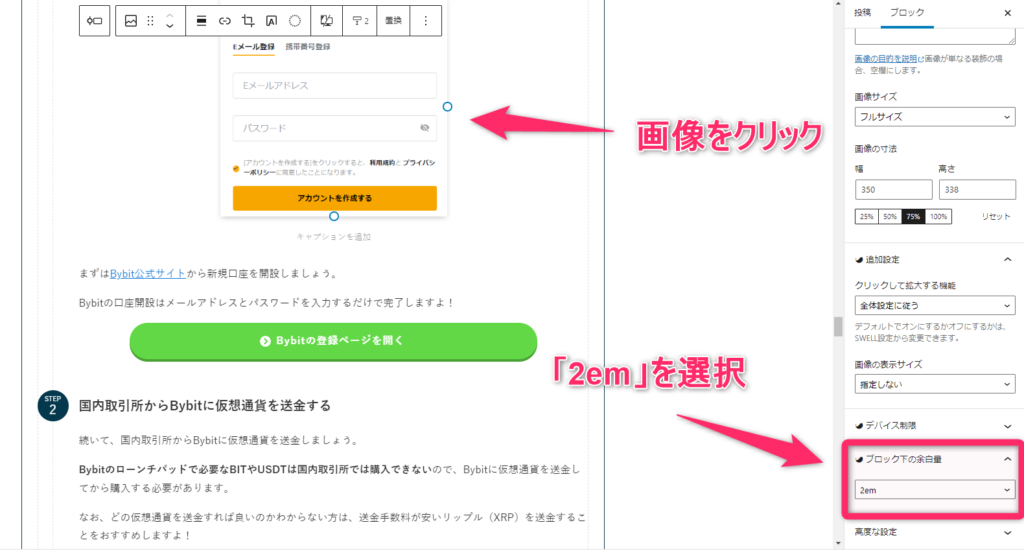
・一点追、画像を挿入したら全て「ブロック下の余白量」で「2em」を選択してください。

パーマリンク・カテゴリー・タグについて

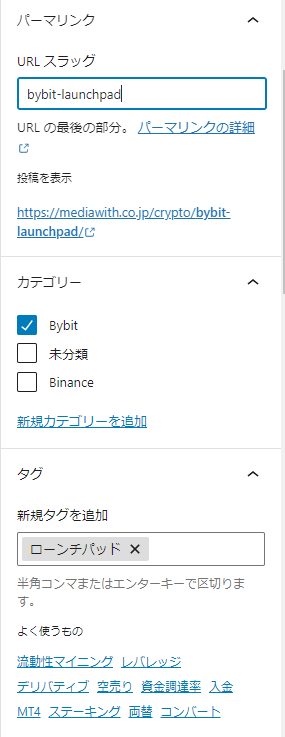
・記事内の編集が終わりましたら、画面の右側の「投稿」よりパーマリンク(URL)とカテゴリー・タグの設定をお願いします。
・パーマリンクは「取引所名+記事のキーワード」でお願いします。例えば「Bybitのローンチパッド」に関する記事の場合は、上の写真のように「bybit-launchpad」のような形です。
・「記事のキーワード」については、Google翻訳などで検索して付けても問題ありません。また、おすすめとしては例えばBybitのサービスページを見て、そのURLをコピペする形です。
・例えば「Bybitのローンチパッド」の記事の場合、Bybitの公式サイトのローンチパッドのページのURLは「https://www.bybit.com/ja-JP/trade/spot/launchpad」となっています。この最後の「launchpad」をコピペします。
・カテゴリーは海外FX業者名の選択をお願いします(なければ作成するのでご連絡ください)。
・「タグ」は、その記事のキーワードを入力していただければと思います。例えば入金の記事は「入金」・出金の記事は「出金」、口座開設の記事であれば「口座開設」や「登録」などです。なお、タグは複数登録しても問題ありません。
コメント