スクリーンショットについて
・スクリーンショットにはScreenpressoをご利用ください。
・どこに何があるかを見せるための写真は、なるべく画面を拡大(WindowsのPCならctrlキーを押しながら+ボタンもしくはマウスのスクロール)して撮影するようにお願います。

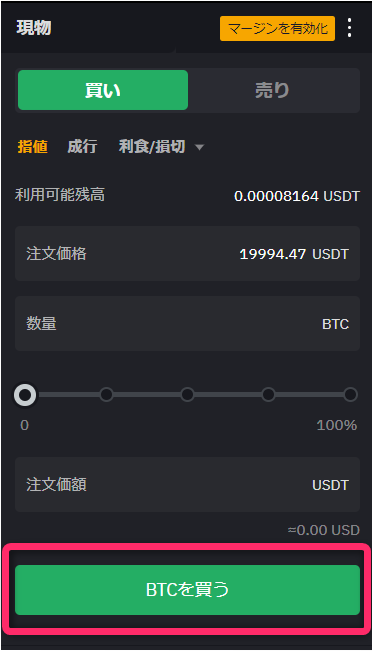
『画面右下にある「BTCを買う」をクリックしましょう。』という説明のところで挿入した画像。
画面全体をスクリーンショットしており、「BTCを買う」というボタンが小さく見にくい。
・画像は必ず見出しのすぐ下に挿入するようお願いします。

・1つのH3見出しの中で、挿入する画像は2枚までとしてください。3枚以上画像の挿入が必要なケースは何かの手順を解説しているはずなので、その場合はステップブロックを利用してください。
・ステップブロックの中に画像を挿入する場合も、ステップの見出しの直下に画像を挿入してください。

Screenpressoの機能について
・Screenpressoを開き「スクリーンショット」を押すと、選択した範囲のスクリーンショットを撮ることができます。
・「スクリーンショット」の右側にある小さな矢印を押すとメニューが開きます。手順の説明などで、マウスを当て続けていないとタブが開かないときは、メニューの中にある「スクリーンショットの起動を遅らせる」を使うと便利です(スクリーンショットが起動するまでの秒数を長くしたい場合は、「設定」➝「高度な設定」➝「ScreenshotCaputureDelay」の数字を変更してください)。
・画像のスクリーンショットを撮ったら、その画像をダブルクリックすることで編集画面が開きます。
・何かを選択するためにクリックやタップを促すときは、その場所を四角の枠で囲んでください。四角の枠は、左側のメニューの上から2番目にあるものです。色はピンク色を設定してください。
・枠で囲った後、枠上の右上にあるピンクの小さな四角にマウスを合わせると「描画オプション」というメニューが開きます。そこで「線の枠」を「7」に設定してください。すべての枠の幅は「7」固定でお願い致します(ただし、画像内に十分な幅がない場合などは、7より小さくても問題ありません)。

・メールアドレスや口座IDなど、隠したいものがある場合は「ぼかし」を使ってください。左側のメニューの下から4番目にある水玉のマークです。水玉のマークをクリックすると、指定の範囲をぼかすことができます。
・ぼかしたところをクリックすると右上に小さな四角が出てくるので「ぼかしレベル」を最大の40に設定してください。

画像のアップロード方法について

・画像をアップロードするときは「+」ボタンのメニューにある「画像」をクリックしてください。続いて「メディアライブラリ」を選択します。
・画像が一覧で表示されるので、Screenpressoから画像をドラッグアンドドロップします。

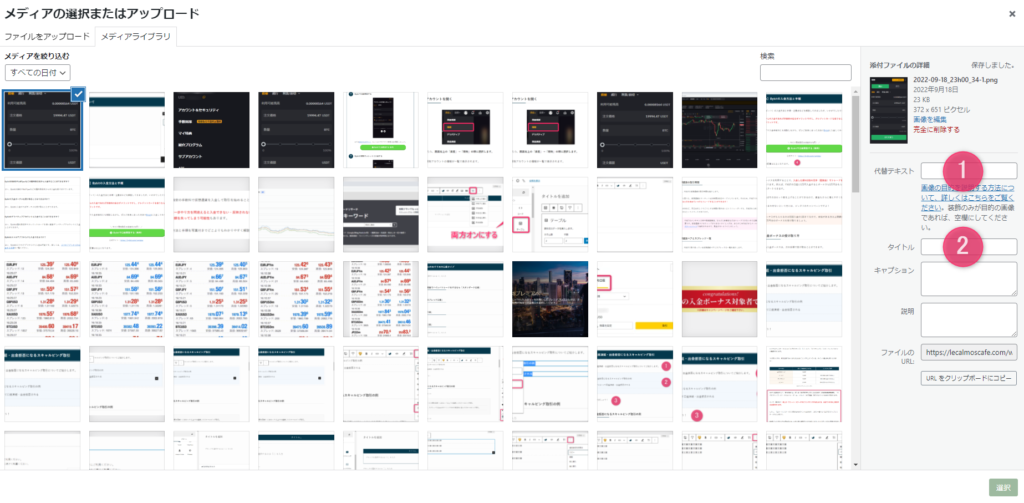
上の写真のように画像をアップロードしたら、右側にある「代替テキスト」と「タイトル」を入力します。
| 項目 | 内容 |
|---|---|
| 代替テキスト | その画像がなにを表す画像なのか説明します。 基本的にはキーワードを含めた文章を入力してください。 例:「Bybitの入金画面の画像」 「Bybitのマイページにあるログイン画面の画像」など |
| タイトル | 最初に日付が入っているので、すべて削除してください。 そのあと、キーワードとその画像を表す単語を英語で入力してください。2~3語程度の簡単なものでよく、同じであれば画像毎に変える必要もありません。 例:「bybit-mypage」 「bybit-homepage」 「bybit-smartphone-app」 「bybit-trading-platform」など |
上記を設定したら「選択」をクリックしてください。
・画像をアップロードしたら、右側の「スタイル」➝「影あり」に統一をお願いします。

スマホの画像について
・もしスマホアプリやスマホ画面の画像をアップロードする場合は、ご自身のスマホでスクリーンショットを撮った後に画面上部の時間や電波が表示されている部分を取り除くようにお願い致します。
・スマホ画像は、スクリーンショットを撮ったあとパソコンに送付する方となります。メールで送付するか、あくまで参考ですが私はパソコンとスマホで同じLINEにアカウントにログインできるため、スマホで撮ったスクリーンショットをスマホの「Keep メモ」に送付し、それをPCでダウンロードしてからScreenpressoにドラッグアンドドロップしています。
・スマホの画面のスクリーンショットを撮ってアップロードする場合は、Screenpressoで画像をダブルクリック→上部メニューの「サイズ変更」→「%で指定」を「50%」してからアップロードしてください。
・以上になります。もしまた疑問点等ございましたら、いつでもご連絡ください。どうぞよろしくお願い致します!

コメント